利用DW制作属于自己的网页:新建页面
大家好,这个视频给大家讲解如何使用Dreamweaver软件制作属于自己的网页
我们先打开软件

点击,文件-新建
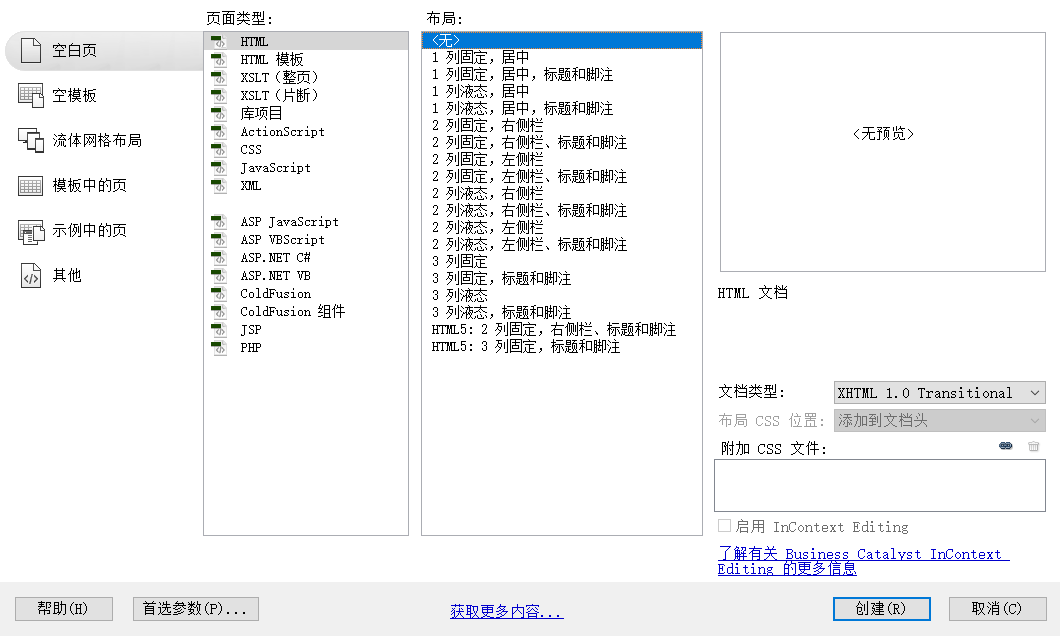
页面类型选择html格式,布局栏选择无

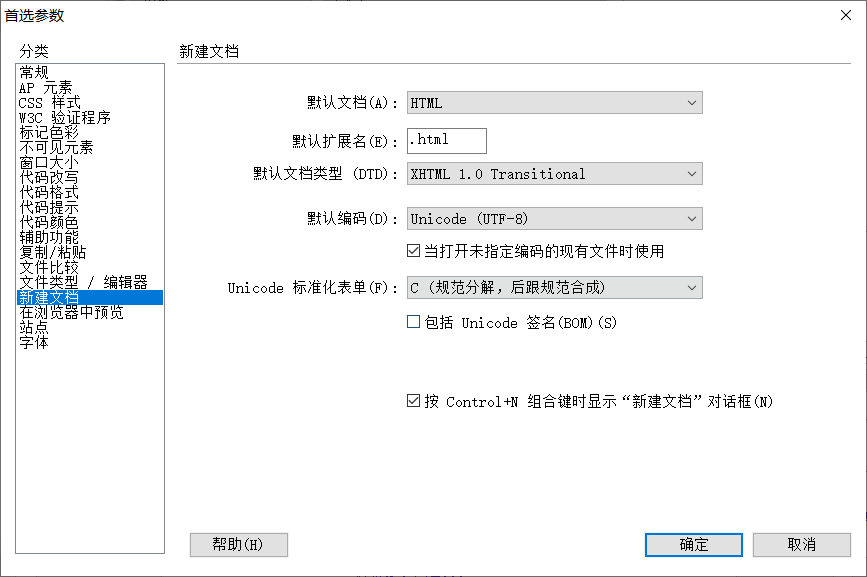
首选项里面默认就可以了

点击确定创建页面
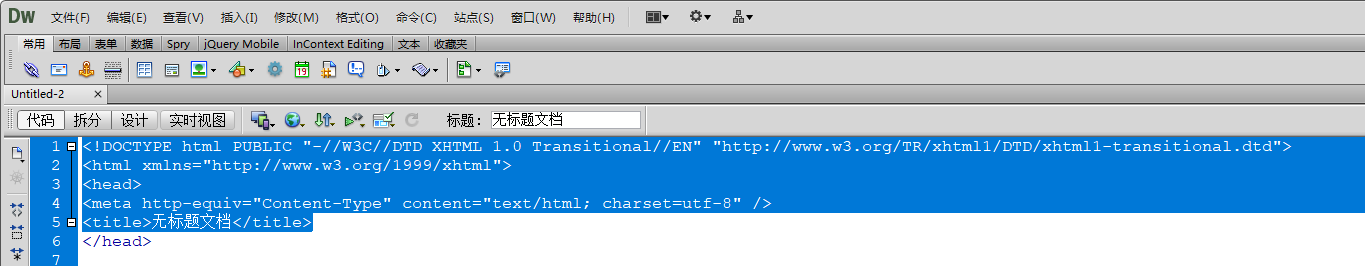
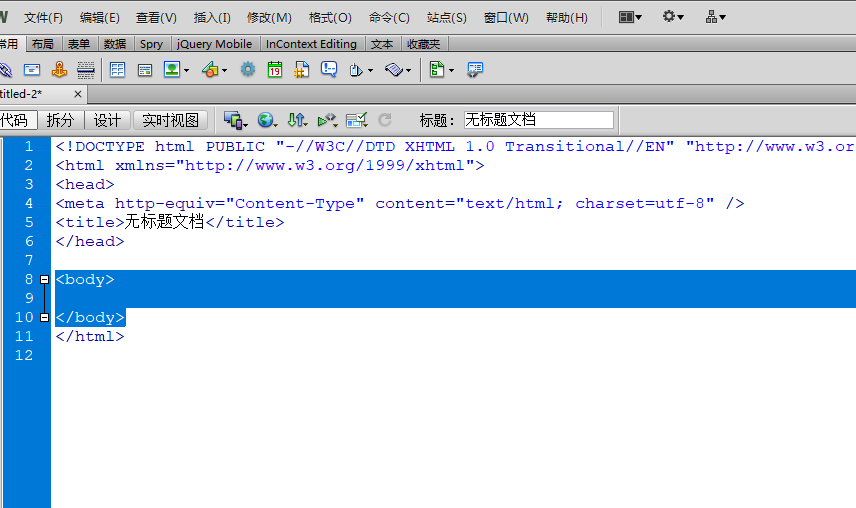
这里是网页的头部文件,新手可以先不用操作

这是网页的主体部分,页面要呈现的内容就在这个BODY标签内

我们在里面随便写点内容
这里有几种显示模式
代码模式就全是代码的形式展示
拆分模式可以看到代码和可视化展示
设计模式只显示可视化展示

一个页面就这样创建好了,我们再来给这个网页起个名字
然后保存一下这个网页,一般首页名字命名都用index.html
我们在电脑里面找到刚刚做好的页面,您的第一个网页就诞生了,是不是很简单。
这就是DW制作网页中的新建页面,很简单吧。
相关标签:
润壤网络为您提供网站建设开发、网站设计、网站搭建、网站定制等多项服务,在这里,我们将想法与焦点和您一起分享,只为与有品牌价值认知力的您一起互促共生,缔造新辉煌。
推荐阅读
相关新闻



