公司网站设计中如何做好导航菜单设计?
以下是公司网站设计中做好导航菜单设计的方法:

明确用户需求与目标
- 深入调研:通过市场调研、用户访谈、行为分析等方式,了解用户的喜好、习惯、需求以及访问网站的主要目的,建立用户画像,为网站设计提供依据。
- 确定核心功能与内容:根据用户需求,确定网站的核心功能和内容布局,确保网站能够满足用户的实际需求。
优化设计原则
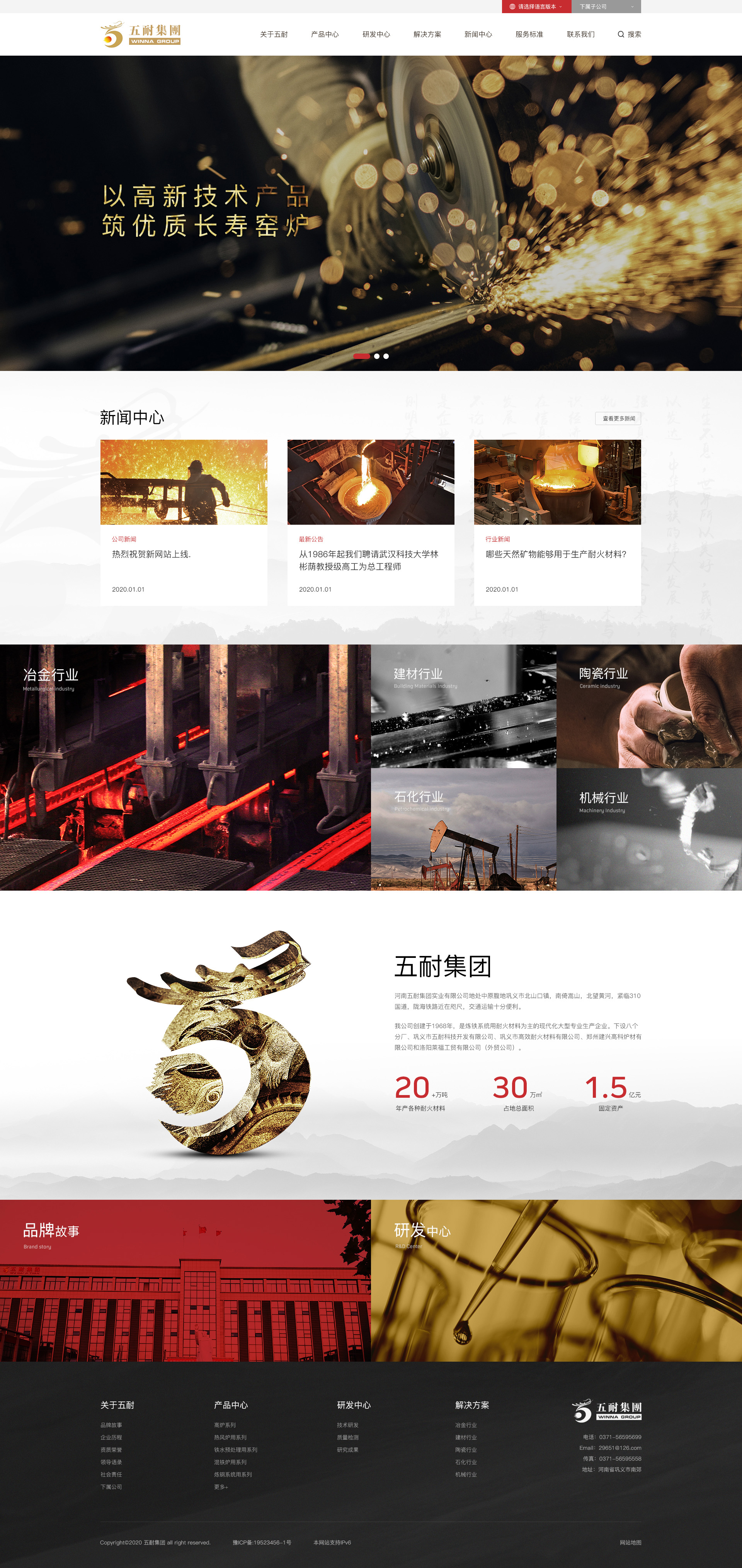
- 容易找到:导航菜单应在视觉上容易区分,使用与正文不同的颜色、字体和大小,突出显示且醒目,保持一定大小,放在页面顶部或左侧等惯用位置。
- 易于操作:菜单选项空间要足够大,便于点击,避免因选项过小或距离过近给移动用户带来操作麻烦。
- 可点击:确保导航的所有元素都是可单击的链接,即使是下拉菜单中的元素也应可点击。
- 一致性:在所有页面中使用相同的导航模式,保持一致性,避免用户产生错乱感。
- 清晰明了:导航菜单的文本必须清晰、简短、描述性强且重点突出,避免使用复杂或模糊的术语。
- 保持简单:主菜单中的项目不宜过多,一般不超过8个,避免分散用户注意力。
- 风格匹配:导航菜单的视觉风格应与整个网站的设计风格相匹配,极简主义是较为流行的趋势。
- 可访问性:确保导航菜单对残障人士友好,考虑与屏幕阅读技术的兼容性。
选择合适的导航模式
- 顶部水平栏导航:适用于显示5-12个导航项的网站,可与下拉子导航结合使用,支持更多链接。
- 侧边栏/竖直导航:适用于有较多导航链接的网站,可与子导航菜单一起使用,也可单独使用。
- 选项卡导航:直观且对用户有积极心理效应,但设计难度较大,不太适用于链接很多的情况。
- 面包屑导航:适用于具有清晰层次结构的网站,帮助用户了解当前位置。
- 标签导航:常用于博客和新闻网站,可提高网站的可发现性和探索性。
- 出式菜单和下拉菜单导航:适合隐藏复杂的导航层次,按需显示大量链接。
增强交互体验
- 提供反馈:当用户点击或鼠标悬停在菜单项时,及时提供反馈,如更改链接的文字颜色、背景颜色或加粗等。
- 简化操作流程:尽量简化用户的操作流程,减少不必要的步骤和点击次数。
- 个性化推荐:根据用户的浏览历史和喜好,提供个性化的内容推荐和定制服务。
进行测试与优化
- 用户测试:在设计过程中进行用户测试,收集用户的反馈和意见,发现问题并及时改进。
- 数据分析:通过网站分析工具,分析用户的行为数据,了解用户的使用习惯和偏好,优化导航菜单的设计。
- 持续改进:根据用户需求和网站的发展变化,持续改进导航菜单的设计,提升用户体验。
润壤网络为您提供网站建设开发、网站设计、网站搭建、网站定制等多项服务,在这里,我们将想法与焦点和您一起分享,只为与有品牌价值认知力的您一起互促共生,缔造新辉煌。
推荐阅读
相关新闻



